Создаём сайты,
которые решают задачи бизнеса
которые решают задачи бизнеса
Создаём сайты,
которые решают задачи бизнеса
Разрабатываем дизайн с нуля или создаём лендинги для нового продукта и мероприятия в рамках готовой концепции
06
Осуществляем дизайн- поддержку сайта
05
Создаём дизайн-макеты внутренних страниц
03
Разрабатываем дизайн-систему сайта, или UI-kit
04
Создаём дизайн главной страницы
02
Подбираем референсы и делаем прототип главной страницы
01
Проводим брифинг и утверждаем структуру сайта
Как мы работаем




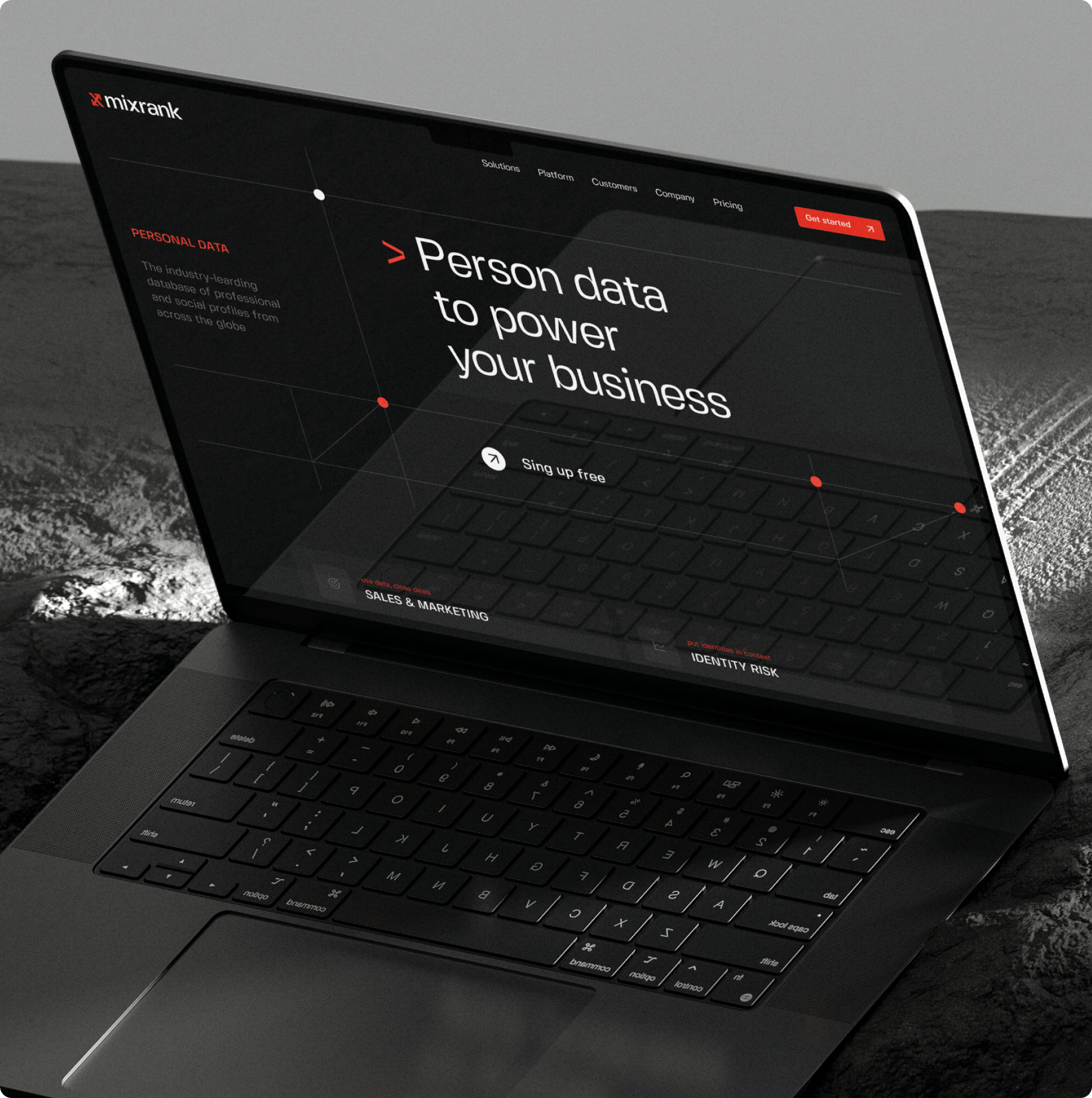
Интерактивная дизайн-система для продуктового сайта
2025
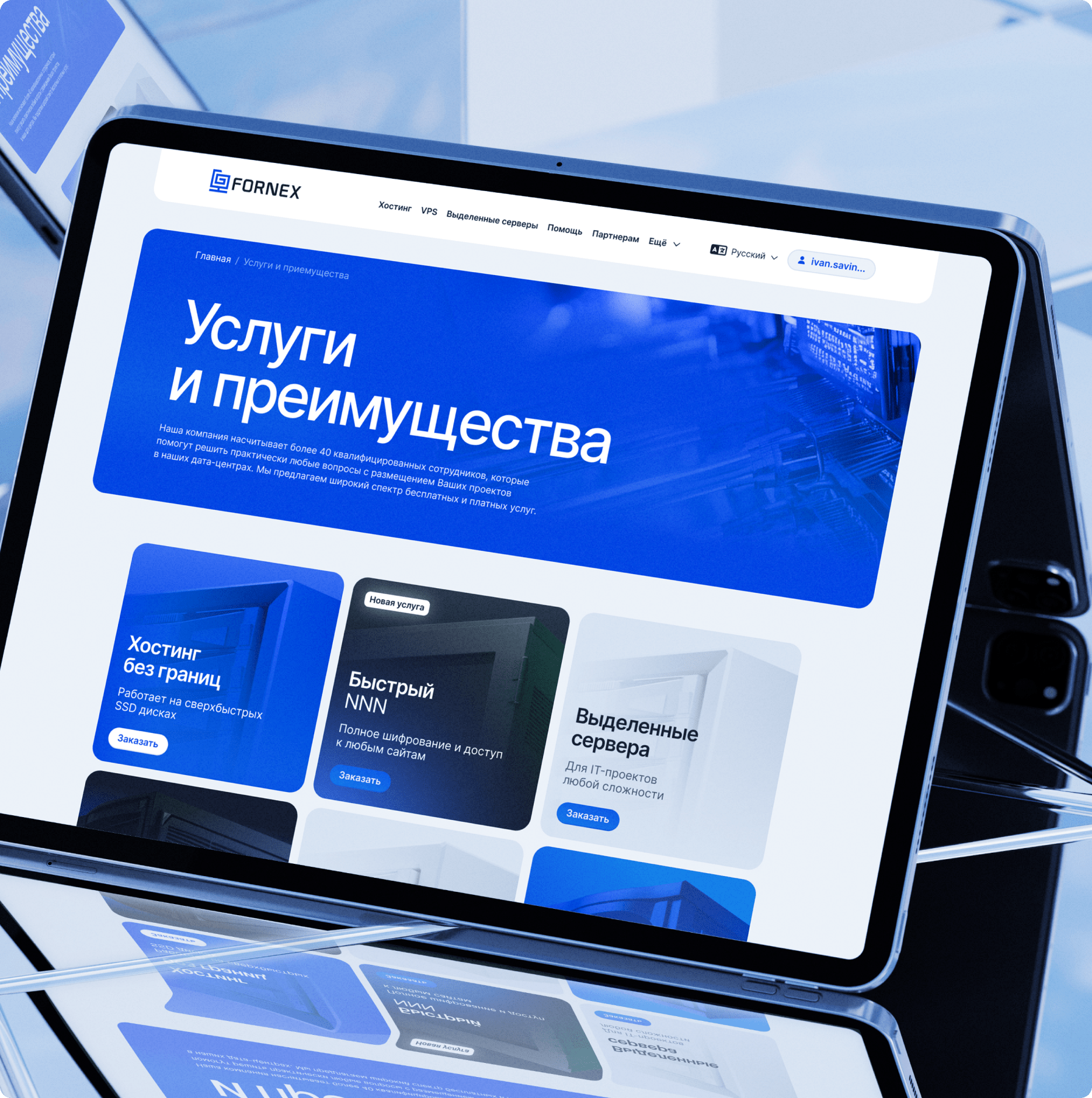
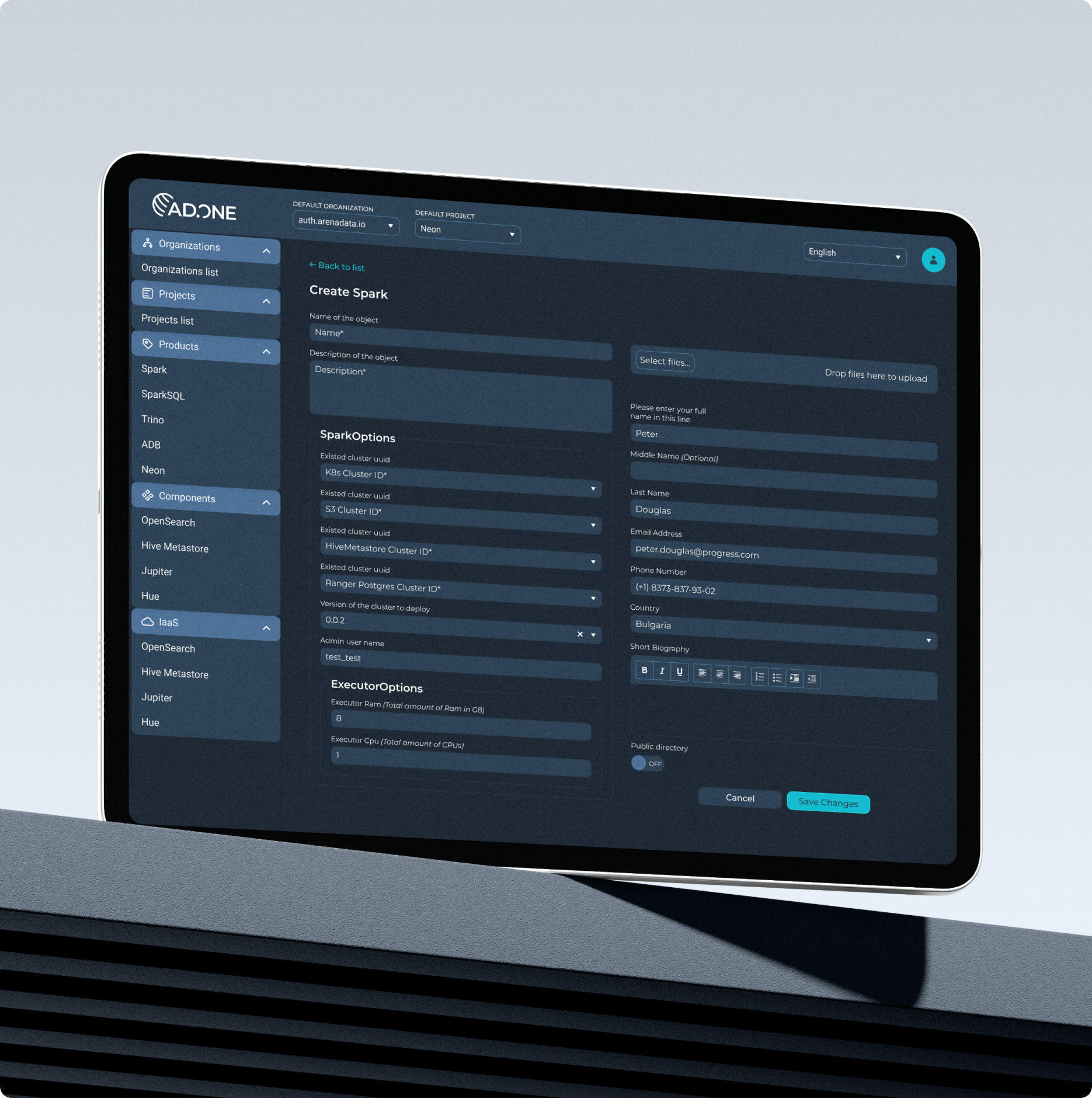
Дизайн-система для российской IT компании
2025